This edition of Web Design Inspiration is going to focus primarily on interactions and animation. Vital has been making leaps and bounds with our core offerings in the digital space. Video animations and interactive web components have become commonplace as we push ourselves into new territory and technology.
That said, we love things that look awesome, perform well and engage with users, and we constantly find and share incredible things from around the web with each other. Now I’m sharing a small sample with all of you.
Character Forming WebGL Shaders
Three.js has become a tool we love around here and the things you can pull off with it are really only limited by your imagination.
Amaio’ Swim
These guys are really flexing their design/dev muscles with this one. There are browser-boundary pushing color filters on display here that look beautiful and will soon become a regular part of online visuals.
American Gods (2017) Title Sequence
So much to take in, the symbolism is enough to make your head spin. The use of space, color and small touches of CGI guide you through a very dark take on American History culminating in some very intense pseudo-religious imagery. Also, the show and book are not to be missed.
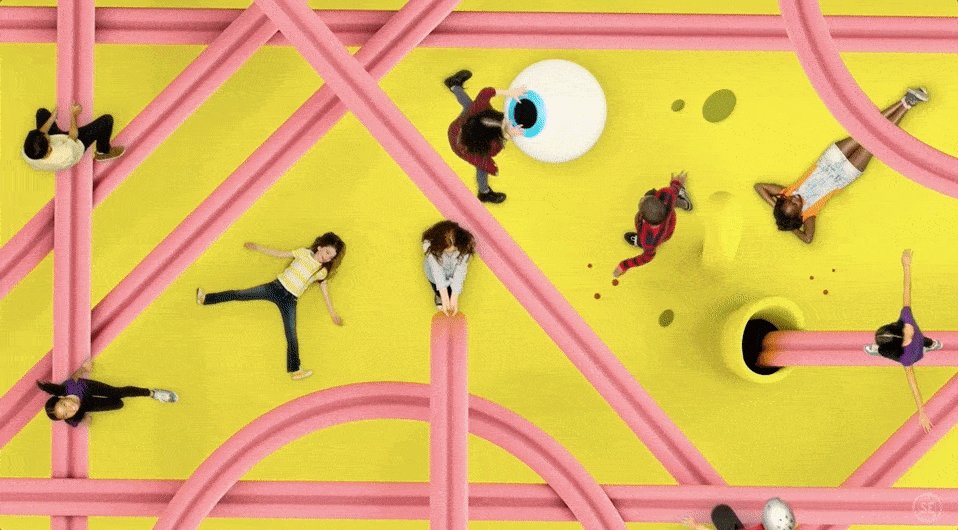
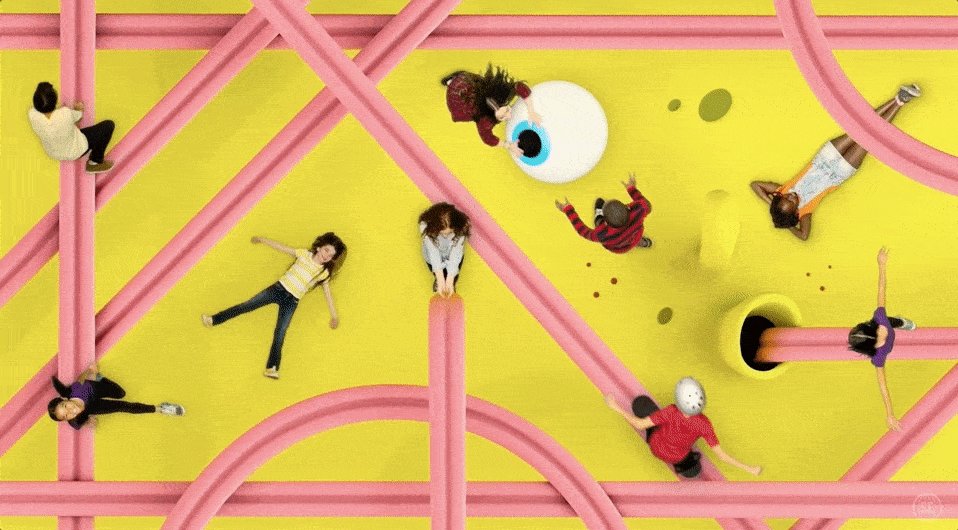
Nickelodeon Refresh
Anyone that grew up in the 90’s (raises hand) can appreciate just how bright, creative and goofy this new animation rebrand of Nickelodeon is. Kudos to Superstudio.
View Case Study
7up Liquid Animations
Developed by DPDK out of the Netherlands, this 7Up branded interactive site shows off the power of fluid SVG animations to add some wow factor to your content.
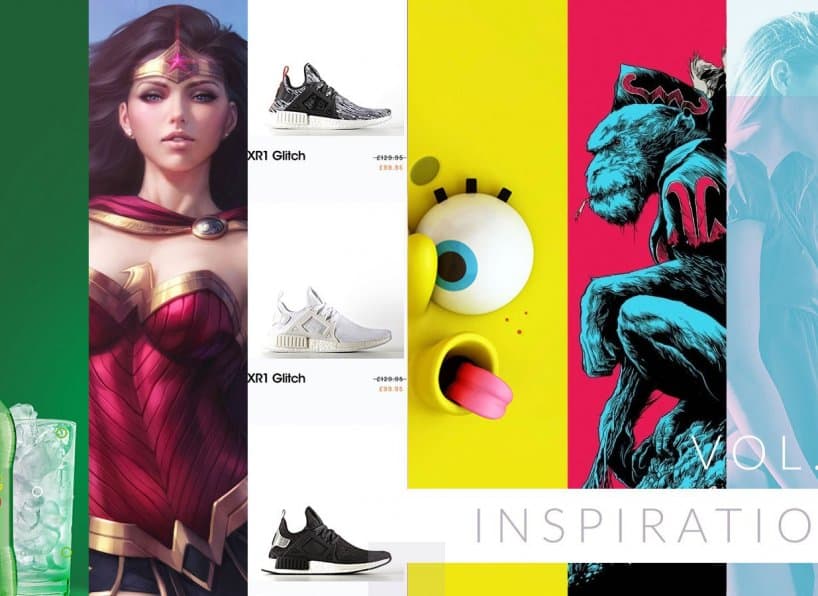
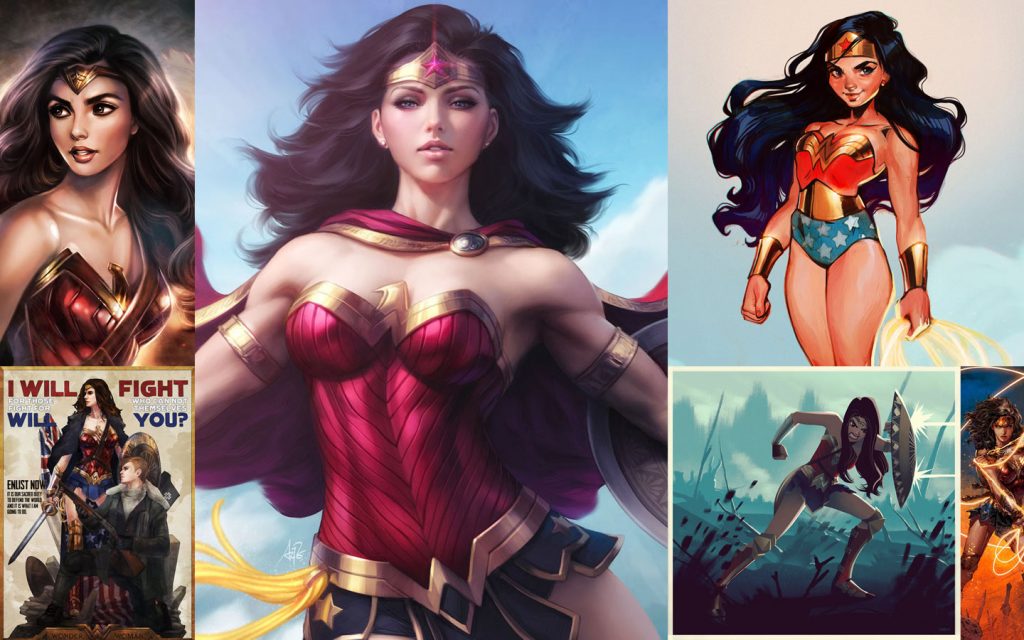
Wonder Woman Illustration Collection
This collection of custom illustrations from artists all around the world is too good to miss. The styles and approaches are all over the map and the talent level is high. They’re almost as awesome as the movie was. Enjoy!
View Collection
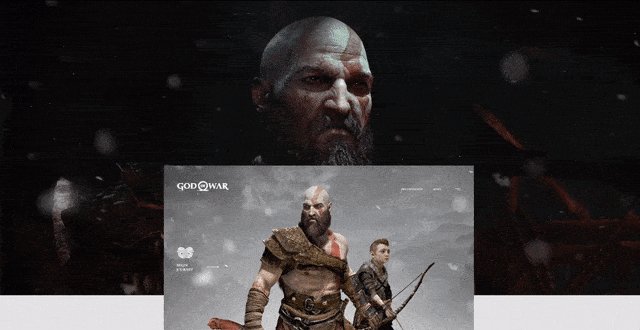
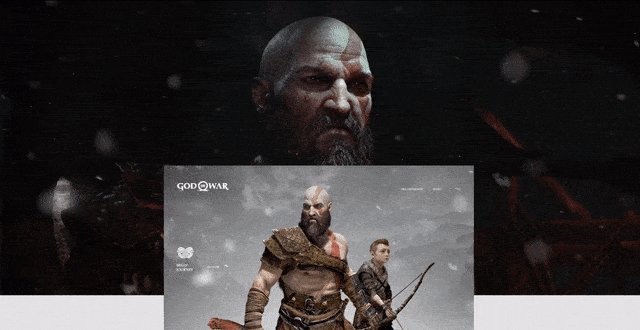
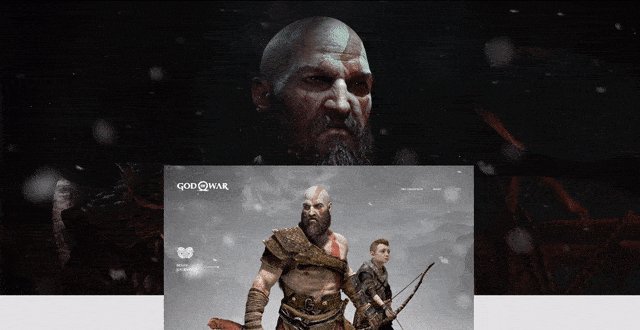
God of War 4 Interactive Website Design
Your computer might start to sound like a jet engine while you look at this site, but it’s worth the CPU. The Journey feature guides you through the many facets of the game by showing in extreme detail the characters and environments. It’s all brought to life using a mix of video and three.js scroll and mouse triggered events. Kind of makes me regret being an Xbox player…(gamertag: butchtroglodyte).
View Case Study or View Live Site
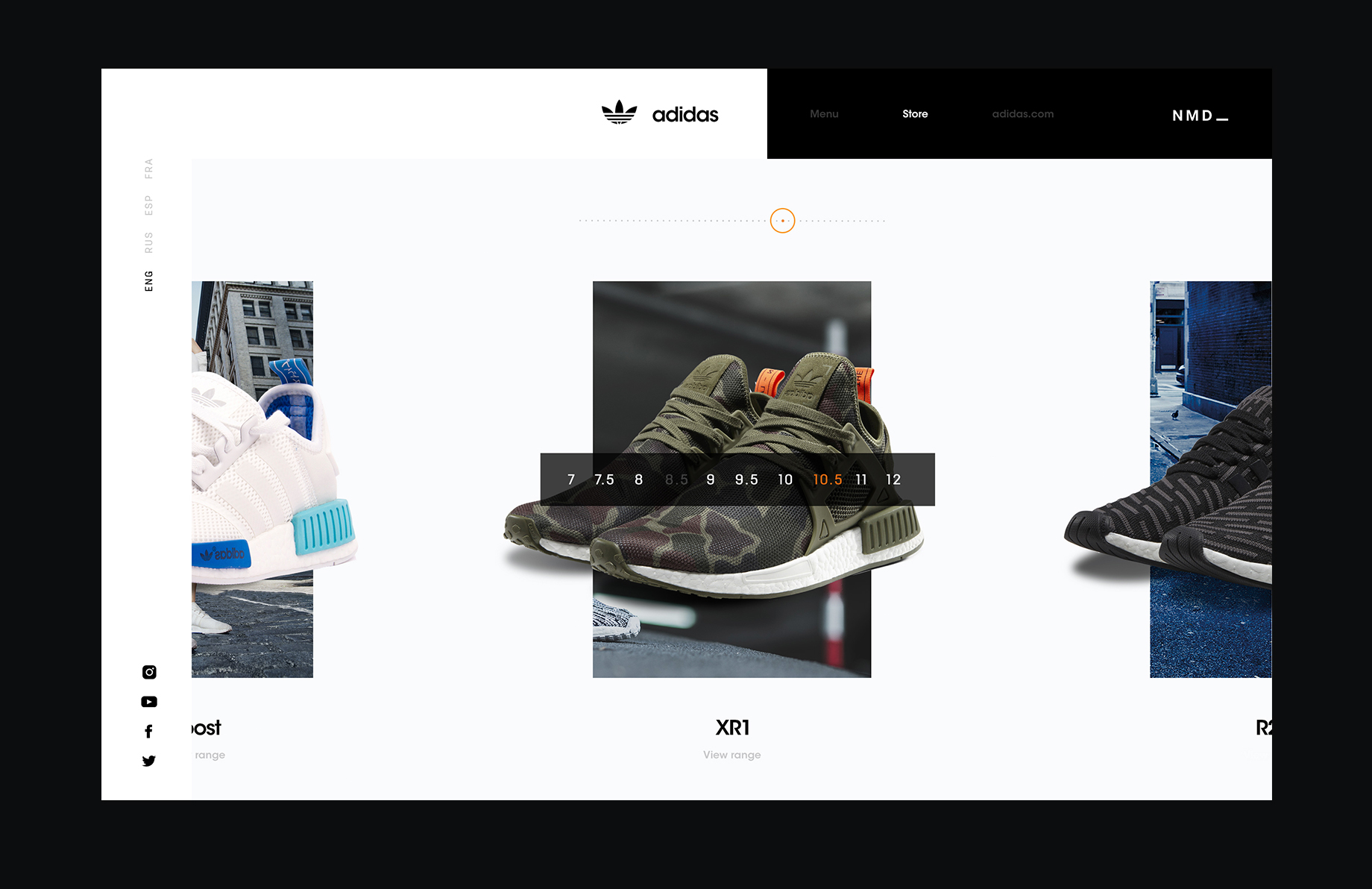
Adidas Concepts 2017
Lots to love about the way the products are displayed here. Each shoe is paired with a mood setting image that brings the personality of the shoe to life.
View On Behance
Primus Gig Poster
The Wizard of Oz meets Ken Taylor, one of the absolute best illustrators working today. It’s also a gig poster for Primus. Love them. Actually, you know what? Here’s a track, just because.
The Last Experience
This animation starts as a team choreographed dance, then one of them breaks off and does its own thing. Then it devolves into something you can’t look away from. It’s weird. And the code is nice too.
See the Pen The Last Experience by Gerard Ferrandez (@ge1doot) on CodePen.
Vital has some great projects in the works that will be showing off the type of web design inspiration work on display here. We’re excited to share with you soon!
Interested in working with us?
If any of these pieces inspired you, we should talk.