One of the hottest trends in websites is responsive design–websites that scale to fit any size screen or device. But responsive website design isn’t just a flash in the pan: it’s a key building block of the increasingly mobile web. With fewer and fewer people surfing the web on desktop computers, sites that offer a great experience on any device are becoming essential to digital marketing. We’ve answered some common questions about responsive design in this week’s post.
So what exactly is responsive website design?
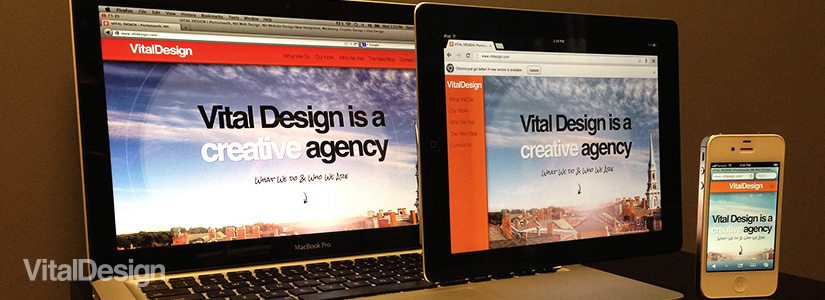
A responsive website is not a mobile site, or a mobile app. It’s one website that scales up or down depending on the size of the screen it’s viewed on. Unlike a traditional website that will simply shrink to fit the screen it’s displayed on—rendering text nearly impossible to read and elements hard to use—a responsive site will be visually appealing and fully functional on a small screen (such as a smartphone). Visitors will have a much easier and more positive experience with the site than they would if viewing a traditional site shrunk down to fit a tiny screen.
What is the difference between a mobile website and a responsive website?
A mobile site is a separate website that is meant to be viewed mainly on mobile devices like smartphones. Mobile sites often have less functionality and less content than the primary desktop site, and many mobile sites give visitors the option to view the full site.
Because desktop and mobile sites are on separate URLs, device detection is needed to send users to the appropriate site. But many websites don’t go deep enough in their URL redirection, so desktop users will get sent to mobile content and vice versa (Smashing Magazine).
Responsive websites keep all of their code under one roof. No matter what device you are using to access the website, the guts of the site are the same. The URL is the same whether you are viewing the site on an iPhone, an Android tablet, or a 20-inch monitor.