You and your team have completed the kickoff stage of your website design project, you’ve tackled your site mapping strategy and now it’s time to create your website’s wireframe.
Wireframing is the stage in the website-building process that ultimately creates clarity when transitioning to the design and development stages of a build. Visually, it is a relatively simple template — but the grayscale shapes and text that make up a wireframe are elements that, upon approval, will eventually bring your whole site build to life.
We often use the analogy of a house when referring to websites and wireframes. If the website is a house, then the wireframe is your blueprint. Blueprints don’t relay paint colors, floor treatments, tile selections, etc., just as a wireframe does not represent colors, fonts, copy, images, etc. The ultimate goal is to collaborate with the client for feedback on what content is represented, the placement of content and how the content interacts with other elements on the site. It is important to note that, for the purposes of site design, when we say “content” we are referring to copy, images, videos and any other means of visual or written communication.
Part of wireframing is imagining how users will interact with your site — guiding them to content you want them to see and actions you hope they will take (request a demo or more information, contact you, share their email, buy a product).
The wireframing process is essential to creating a superior user experience (UX), the importance of which cannot be overstated. That’s because a positive user experience is more likely to turn website users and visitors into prospects and customers. Below we’ll dive into how to go about designing a successful wireframe.
Initial Presentation
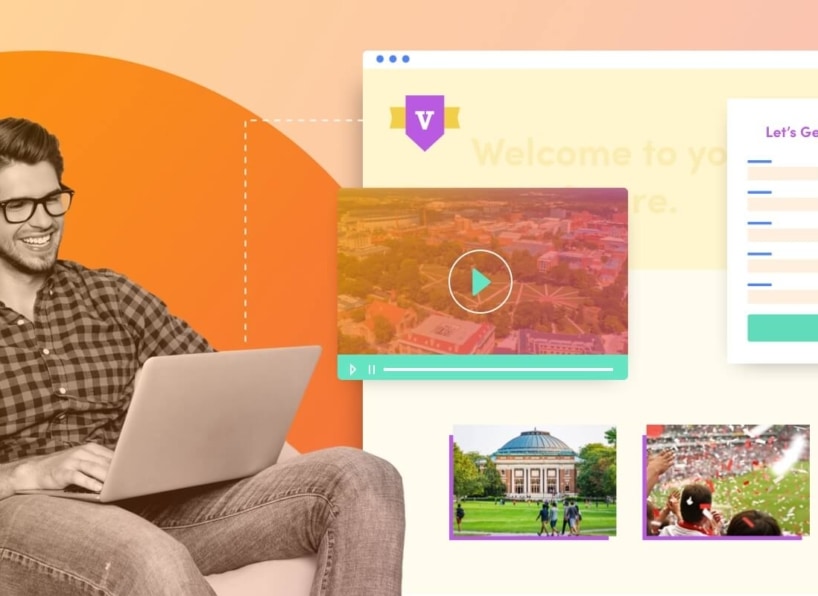
To start the collaborative wireframe process, it is best to organize a presentation to walk the client through a mock-up during which the agency describes the contents of each page. In an initial presentation, Vital shares wireframes via an active prototyping software (such tools include InVision, UXPin and Sketch). It is also helpful to show real-life functionality examples, using live websites to illustrate how these elements might look or interact when the site comes to life.
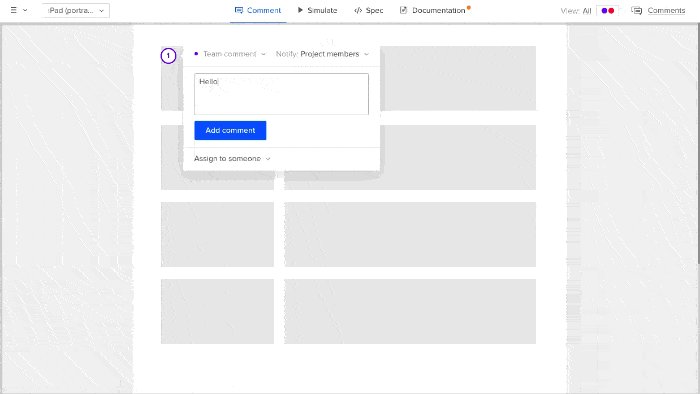
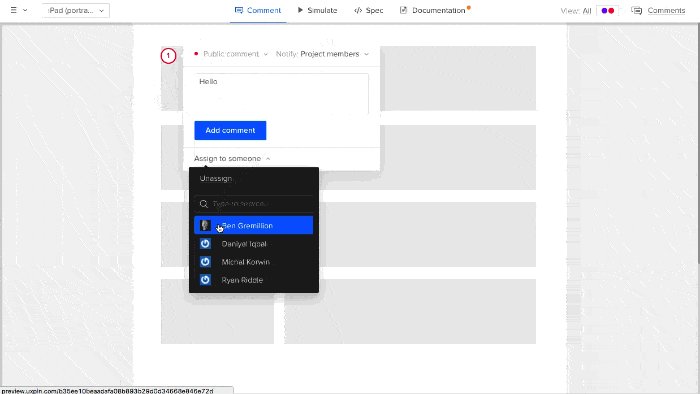
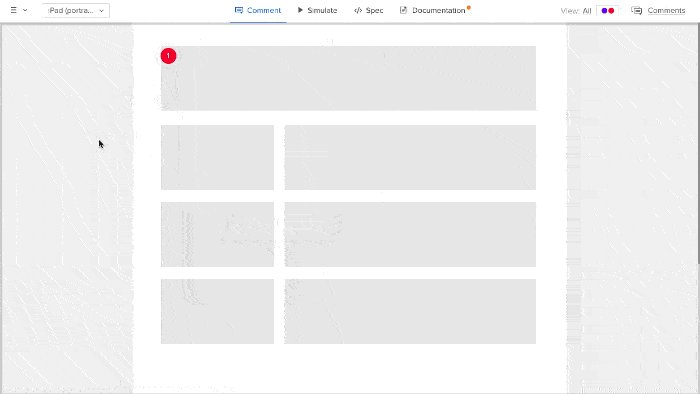
The benefit of using a tool like InVision or UXPin is that anyone with the URL to a prototype’s live preview can add comments, regardless of whether or not they have an account. This is very beneficial when gathering feedback from potential stakeholders whom you are relying upon for their input. Shown below is an example of the ease of use when adding a comment on a live preview.
Important Aspects of Wireframing
Wireframes may not be the sexiest part of a website build, but they are essential when it comes to facilitating a smooth transition to design and development. We mentioned earlier that the wireframe serves as the blueprint for the entire website design — it also helps you stay on track with regard to the timeline and scope of your project.
Backtracking on something that has been agreed upon previously can add unforeseen time to a designer’s schedule, and ultimately affect the project timeline and budget. However, if we have clients’ buy-in on a wireframe prior to the design phase, we know that they have already agreed to the concepts and elements that they will see in the design phase, making the revisions process smoother and with fewer surprises.
Keep Communication Open and Be Willing to Listen
As with any project, communication is key — any project manager will tell you that. And during the wireframe process, it is of utmost importance that the agency and the client are communicating throughout. There will typically be multiple rounds of back and forth over whether the wireframe truly fits the goals of the page. The PM must be willing to listen to multiple ideas and perspectives in order to meet the goals of the client while keeping the end user’s experience in mind. It is important to go through the step-by-step process as it allows the client to approve layout and contents of the page prior to spending exhaustive time on design. This is another case of how a wireframe prototyping tool like UXPin, InVision or Sketch can play a major role in improving collaboration and facilitating feedback.
Organize the Clients Information Early On
As mentioned, the fundamental purpose of a wireframe is to ensure that important messages and concepts are presented in the clearest possible manner. (After all, what’s the alternative? Scattering content all over the site without a clear plan in mind and then hoping the user will figure it out?) By presenting simple, organized wireframes and not cluttering them with color or in-depth copy, the client and agency will be able to set up pages to best present information to the intended users.
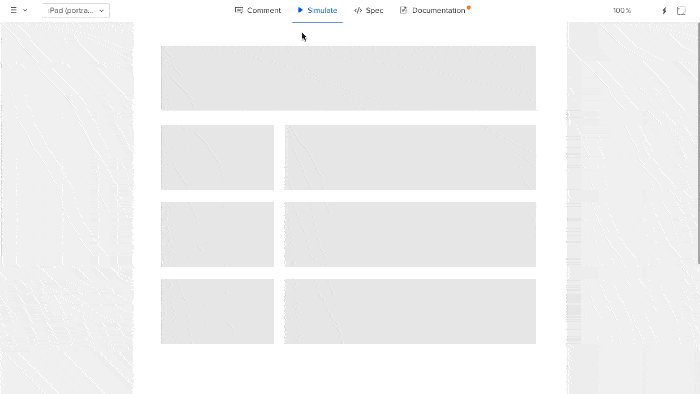
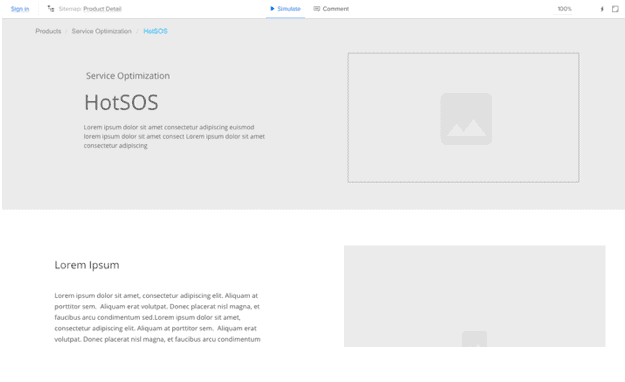
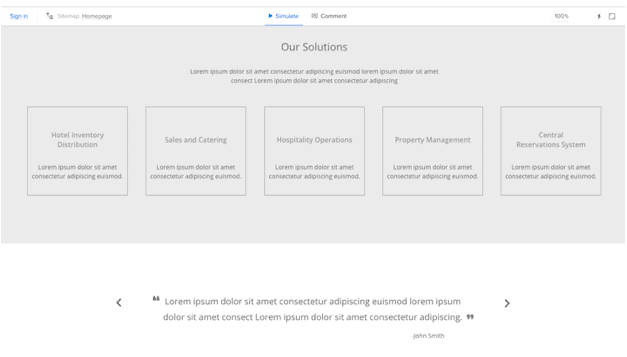
As illustrated below, a wireframe will likely depict where an image would appear on a page, present a header for reference and then contain placeholder copy. This will allow for the client to easily and accurately identify what their eventual content needs are for each page.
Misconceptions and Things to Avoid
One of the biggest talking points and misconceptions when first presenting a wireframe typically comes down to the lack of color. A wireframe is not meant to be the final design. It isn’t meant to blow you away with style and visual effects. It is meant to nail down the structure of your site in a way that will best get your message across to the user. Presenting wireframes in grayscale (as shown below) prevents the mind from spiraling and allows the agency and client to focus on ensuring the concepts and story of the company are well represented and easy to digest by the website’s users.
Keeping things simple also enhances cohesive collaboration. If there are a lot of colors, fonts and complexity involved, it is far more likely that there will be distracting feedback on aspects of the wireframe that ultimately are not relevant to the building blocks of the site.
Look at the Shapes and Positioning, Not the Copy
When we present wireframes to clients, they often wonder why there is no real reference to their product or their message. The reason for the placeholder text on the page is similar to the lack of color, we want to emphasize focusing on where each item will live on a page rather than the copy and design detail that will be developed later on in the project. It makes sense to keep things simple early on; it’s when the project moves into design and development that the creative juices really get flowing.
No Need to Wireframe Every Page on the Site
While we want the wireframe to outline the site to the best of our ability, it is not necessary to provide a wireframe for every single page that will live on the site. Doing so can become overwhelming, add unnecessary work to a project timeline and even cause confusion.
However, it will be necessary to wireframe each of the most important pages, including those that might be used as templates for other pages (for example, the wireframe might contain only one Products page, representing multiple categories of products).
Although the pages that get wired may vary from client to client, there tends to be a grouped set of pages that are always considered when discussing which pages to wireframe. These pages (such as the homepage, about page, blog page or pages unique to the company) will all be outlined explicitly in the proposal.
While at first glance, working on a wireframe may seem like a very gray way to start building a website, the time spent creating a successful wireframe helps ensure that any website project appeals to its visitors with a user-friendly experience, effective organization and clear communication.
Are you thinking about building a new website for your company or brand? We would love to help! Feel free to reach out to us today to start the conversation.